今使っているIDEをやエディタのテーマ、しっくりきていますか??
私は使いやすさと見た目の良さからJetBrains製のIDEを使っていますが、テーマが豊富にあることも気に入っています。
特にVim時代から愛用していた「Jellybeans」というテーマも有志によって作成されておりJetBrains製IDEでも使用できたのがとても良いです。
しかし最新バージョンのIDEでは対応していないようでテーマが上手く作用せず。。
他のテーマを使ってみるもののなにかしっくりこない。
ならばいっそのこと作ってみるかと思い立ちテーマ作りをしてみました。
本記事は私自身と、私と同じようにJetBrains製IDEの自作テーマを作成しようとする人向けの備忘録的な記事となっています。
- JetBrains製IDEのカスタムテーマ作成方法
- 最小限のテーマ変更
- カスタムテーマのパッケージ
- パッケージ化したテーマをJetBrains製IDEへインストール
カスタムテーマでできること
カスタムテーマで変更・調整できることは以下のようなものになります。
- IDEの色
- ソースコードの色、フォントスタイル(言語別)
- ボタンやコンボボックス、チェックボックスなどのスタイル
- ボーダーのスタイル(太さ、色など)
- アクティブな要素のスタイル
- 実行ボタンなどのアイコン
- 背景画像
もっと細かいこともたくさんありますので、詳しく知りたい方は公式ページをご覧ください。
テーマ作成用プロジェクトの作成
ではカスタムテーマを順を追って作成していきましょう。
まずはカスタムテーマを作成するための開発環境を準備します。
下記のリンクからIntelliJ IDEAをインストールします。無料版(Community)でOK。

※すでにJava SDKがインストールされている場合は本手順は不要です。
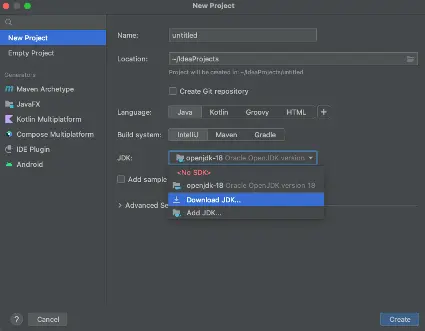
インストール後、IntelliJ IDEAを立ち上げて新規プロジェクト作成画面を表示します。

JDKの選択ボックス欄で“<No SDK>”と表示されている場合はJava SDKのインストールが必要となります。
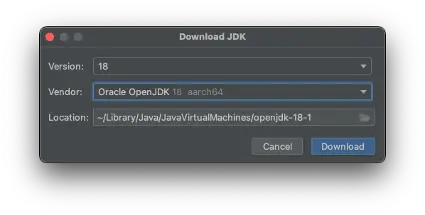
その場合は同じ選択ボックス欄の“Download SDK…”をクリックすると良い感じにインストールを進めることができます。

続いてテーマ作成用プロジェクトの作成。
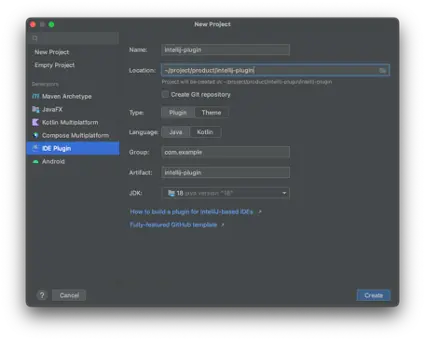
新規プロジェクト作成画面の“IDEA Plugin”を開きます。

上記画像を参考に項目を入力して新規プロジェクトの作成を実行します。
作成後は初期処理が実行されます。5分ほどかかりますので放置しておきましょう。
これで開発プロジェクトの作成が完了です!
設定ファイルの作成と動作確認
次にテーマファイルを作成して動かしてみましょう。
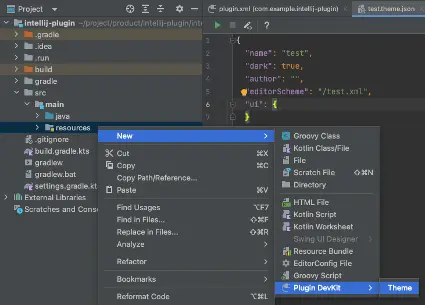
resourcesを右クリックして以下のようにファイルを作成します。

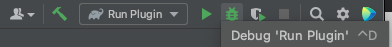
この段階からデバッグ実行することで作成したテーマの確認ができます。
IDE右上からデバッグ実行をしてみましょう。

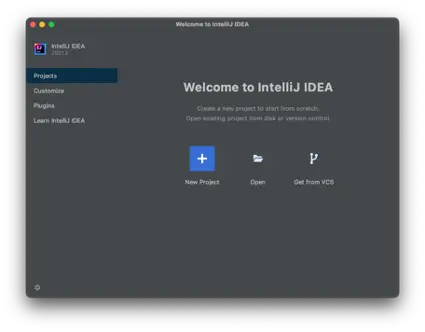
すると以下のようにIDE画面が立ち上がります。

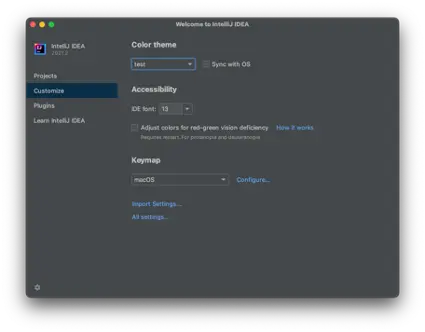
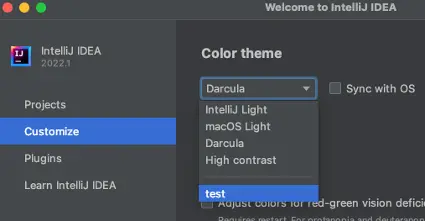
画面左側のCustomizeを開くとColor themeの選択ボックスがあります。
選択ボックスを開いてみると作成したテーマが選択できるようになっており、選択するとテーマを切り替えることができます。

これで動作確認まで完了です!
プロジェクトのビルド
プロジェクトをビルドしてカスタムテーマをパッケージングします。
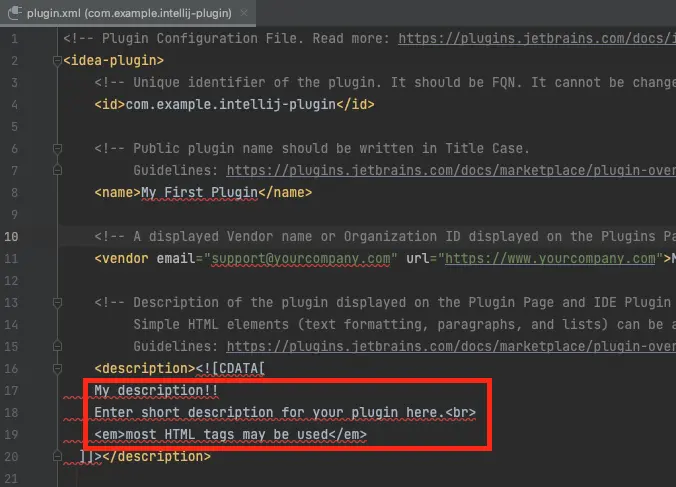
わかりやすくするため少しだけテーマファイルも修正してみましょう。
plugin.xmlのname,descriptionタグ内を適当に編集します。

ターミナルで下記コマンドを実行してビルドします。
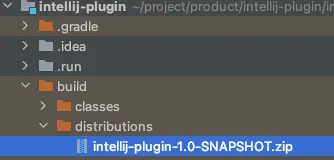
./gradlew buildPluginビルドが無事完了すればbuild/distributionsに**.jarもしくは**.zipが出来上がります。

これで自作テーマをパッケージ化することができました!
実際のIDEへインストール
最後に作成した**.jarもしくは**.zipをJetBrains製IDEにインストールしてみましょう。
ビルドして出来上がったファイルを管理しやすいフォルダに移動しておきます。
ここではとりあえずダウンロードフォルダへ移動しておきます。

パッケージ化した自作テーマを実際に使っているIDEへインストールします。
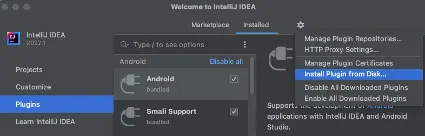
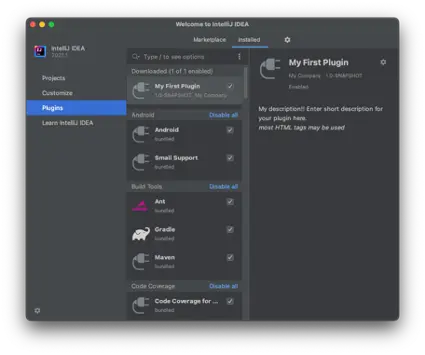
IDEのプラグイン画面を開き歯車アイコンをクリックし“Install Plugin from Disk”を選択します。

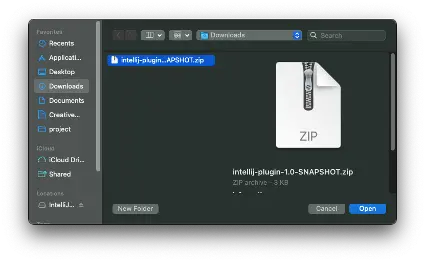
続けて自作テーマパッケージファイルを選択。

Installedの一覧に自作パッケージの名前が表示されていればインストール完了!

最後にテーマを適用してみましょう。
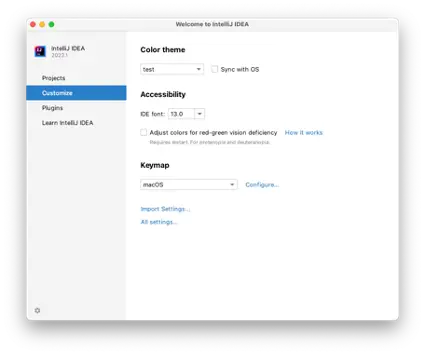
自作テーマのインストール後、IDEを再起動するとカスタマイズ画面から自作テーマを選択できるようになります。

無事テーマが変わることも確認できました!

最後に
今回はカスタムテーマ作成の第一歩ということでここまで。
あとは細かいスタイルを調整していけば自分だけのオリジナルテーマが出来上がります。
次回はUI全体のテーマを修正していきましょう。

補足:参考リンク集