前回に続いてJetBrains製IDEのカスタムテーマを作っていきましょう。
今回はIDEの見た目(スタイル)を色々と変更してみます。
カスタムテーマそのものの作成方法は本記事では紹介しないので以下の記事をご覧ください!

- IDEの見た目(スタイル)を自分好みに設定する
- プレビュー機能を使用して動作確認する
- 共通色を設定して使いまわす
- 変更可能なUIパーツの種類・定義を知る
はじめに
カスタムテーマの作成では色の確認・調整をすることが多くなります。
そのためエディタ上で色を確認・調整できるプラグインがあると便利です。
これがあるだけでかなり効率的にカスタムテーマを編集することができます。
テーマ編集の基本
プロジェクト内の**.theme.jsonというファイルがカスタムテーマ用の設定ファイルです。
ファイル内にはui,icons,colorsなどの項目があり、それらを設定することでIDEの見た目を変えることができます。
まずは簡単にカスタムテーマの基本情報だけ変更してみましょう。
{
"name": "test",
"dark": true,
"author": "your name",
...
} 動作確認
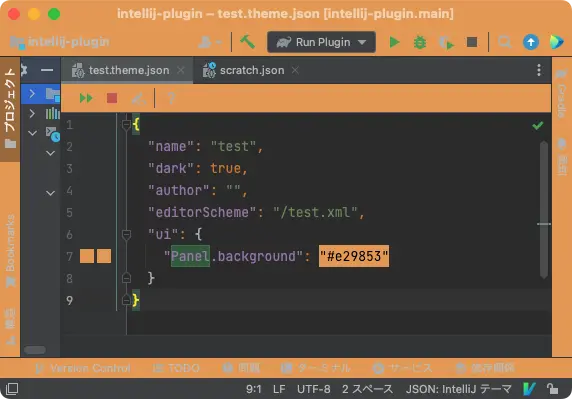
続いて、どこか適当なパーツの色を変更して動作確認してみます。
{
"name": "test",
"dark": true,
"author": "",
"editorScheme": "/test.xml",
"ui": {
"Panel.background": "#e29853"
}
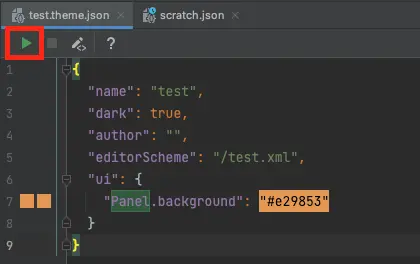
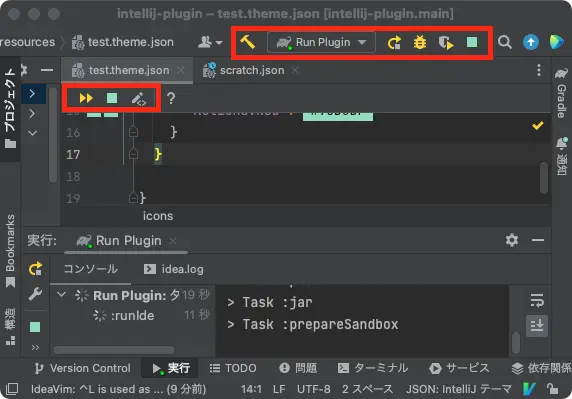
}ファイル名の下にある実行ボタンを押してみましょう。
現在の**.theme.jsonの内容でテーマをプレビューすることができます。


デバッグ実行しなくても簡単にテーマ確認できるのでとても便利!
ただしアイコンなどプレビューでは動作確認できないものもあるので注意。
その場合はデバッグ実行から動作確認するようにしましょう。
プレビューを終了するには停止ボタンを押せばOK。
共通色
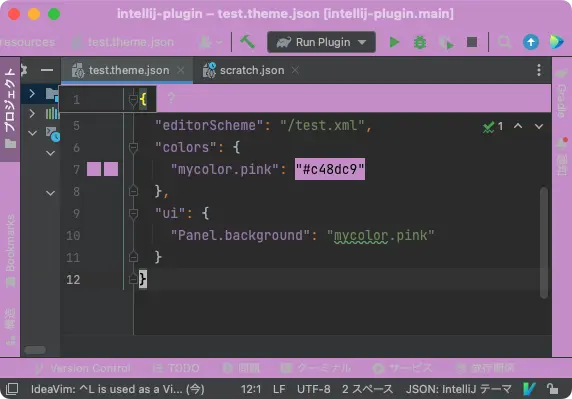
colorsには共通で使う色を設定できます。
以下のようにUI設定部分にcolorsで設定した色を指定できます。
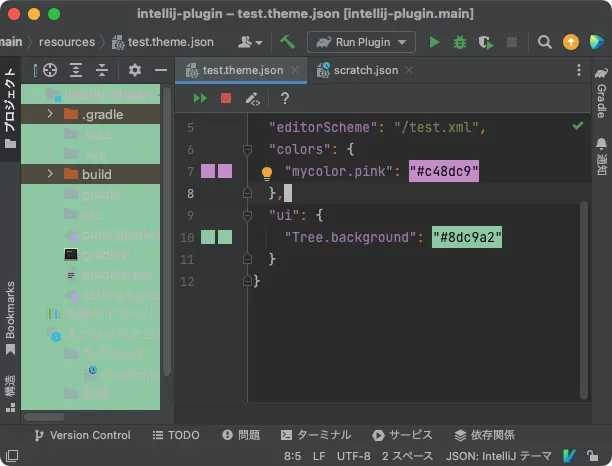
{
"name": "test",
"dark": true,
"author": "",
"editorScheme": "/test.xml",
"colors": {
"mycolor.pink": "#c48dc9"
},
"ui": {
"Panel.background": "mycolor.pink"
}
}
アイコン
アイコンの設定はiconsに設定します。
アイコンの画像を変えることもできますが本記事では割愛します。
実行ボタン
実行ボタンなどのなんらかのアクションを引き起こすためのアイコンは以下のようにActions.**で設定することができます。
{
...
"icons": {
"ColorPalette": {
"Actions.Green": "#FFD333",
"Actions.Red": "#90DCBF"
}
}
}
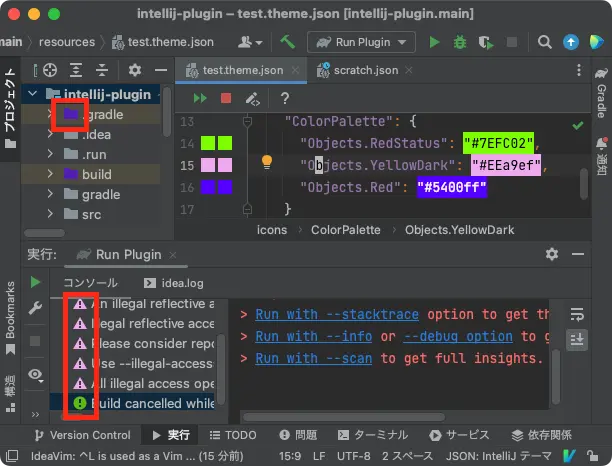
その他
アクションを引き起こすもの以外のアイコンはObjects.**で設定可能です。
{
...
"icons": {
"ColorPalette": {
"Objects.RedStatus": "#7EFC02",
"Objects.YellowDark": "#EEa9ef",
"Objects.Red": "#5400ff"
}
}
}
アイコンについては公式ドキュメントに詳しく書かれています。
しっかり知りたい方は以下をご覧ください。
UI
背景色やタブなどのUIパーツはuiに設定します。
おそらくここがメインで設定を追加していく部分になるかと思います。
以下のような感じでスタイルを変更したいパーツの設定を施します。
{
...
"ui": {
"Tree.background": "#8dc9a2"
}
}この例では画面左側のツリー部の背景色を設定しています。

変更可能なUIパーツの定義の探し方については次項をご参照ください。
とりあえず筆者が使ったものを一例として残しておきます。(2022年7月時点)
...
"ui": {
"*": {
"background": "your-color", // バックグラウンド全体の背景色
"inactiveBackground": "your-color", // アクティブではないウィンドウのタブ背景色
"selectionBackground": "your-color", // 選択中要素の背景色
"selectionInactiveBackground": "your-color" // アクティブではないウィンドウの選択中要素の背景色
},
"Button": {
"default": {
"startBackground": "your-color", // ボタン(OKボタン)の色
"endBackground": "your-color", // ボタン(OKボタン)の色
"startBorderColor": "your-color", // ボタン(OKボタン)のボーダーの色
"endBorderColor": "your-color" // ボタン(OKボタン)のボーダーの色
},
"startBackground": "your-color", // ボタンの色
"endBackground": "your-color" // ボタンの色
},
"ComboBox": {
"nonEditableBackground": "your-color", // 非選択中の選択ボックスの背景色
"ArrowButton": {
"nonEditableBackground": "your-color" // 選択ボックスの矢印部分の背景色
},
"background": "your-color", // 選択ボックス内の要素の背景色
"disabledBackground":"your-color" // 非活性の選択ボックスの背景色
},
"DefaultTabs": {
"underlineColor": "your-color", // アクティブウィンドウのタブの下線色
"inactiveUnderlineColor": "your-color", // アクティブではないウィンドウのタブの下線色
"underlineHeight": 3, // タブの下線の太さ
"hoverBackground": "your-color" // タブをマウスホバーした時の背景色
},
"EditorTabs": {
"underlinedTabBackground": "your-color" // エディタウィンドウのアクティブタブ背景色
},
"ToolWindow": {
"HeaderTab": {
"underlinedTabBackground": "your-color" // ツールウィンドウのアクティブタブ背景色
}
},
"Borders": {
"color": "your-color", // ボーダーの色
"ContrastBorderColor": "your-color" // ボーダーの色
},
"TextArea": {
"background": "your-color" // テキストエリア背景色
}
},
"icons": {
"ColorPalette": {
"Checkbox.Background.Default.Dark": "color", // チェックボックスの背景色
"Checkbox.Background.Disabled.Dark": "color" // 非活性チェックボックスの背景色
}
}
...設定項目の探し方
カスタムテーマで使用できる設定項目の詳細をまとめているドキュメントはないようです。
そのためカスタマイズできる項目を探すためには基本的には手探りで、
- 公開されているテーマの設定ファイルを読み解く
- IDEのサジェストから探す
といった方法で設定項目を知る・探すことになります。
公開されているファイルには以下のようなものがあります。

最後に
IDEのカスタマイズは特殊ではありますが設定方法さえわかれば簡単ですね。
特にHTML,CSSあたりの知識があれば難しいことはなにもありません。
残りはエディタ部分をカスタマイズすれば自分だけのテーマは完成となります。