ブログなどで見るステップデザイン。
見やすくて便利で使いやすいので本サイトでも頻繁に使用しています。
今回はそれをChakra UIで実現してみたTips記事となります。
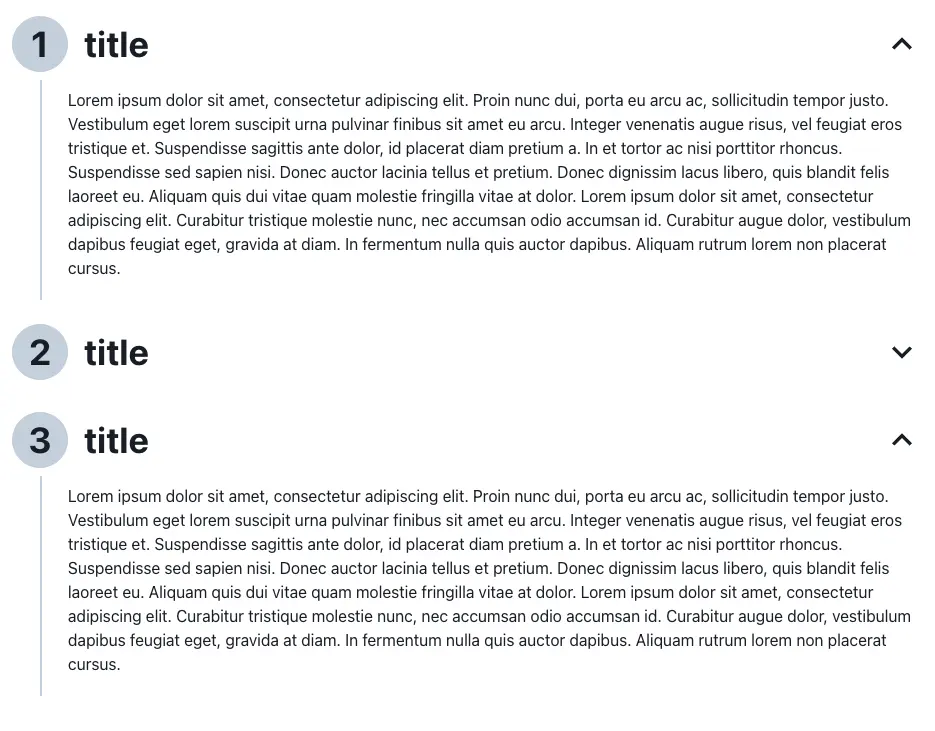
完成形
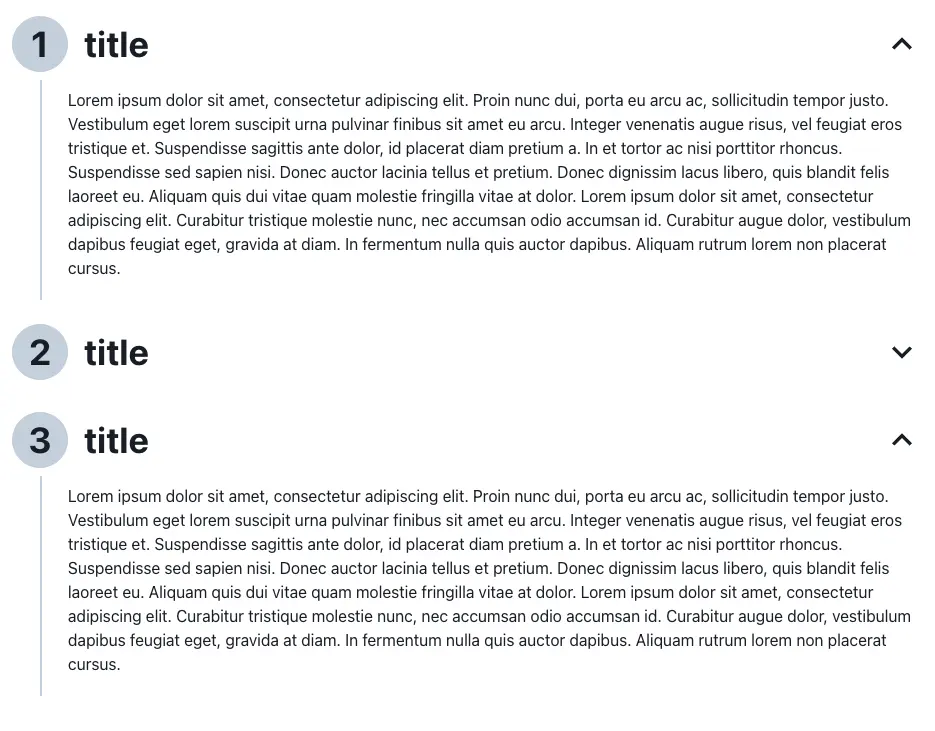
以下のようなステップコンポーネントを作成します。

実装
以下のように割と簡単な実装となりました。

ブログなどで見るステップデザイン。
見やすくて便利で使いやすいので本サイトでも頻繁に使用しています。
今回はそれをChakra UIで実現してみたTips記事となります。
以下のようなステップコンポーネントを作成します。

以下のように割と簡単な実装となりました。